こちらはHP上での記事投稿と編集についてのマニュアルページになります。
Word等のツールと違った操作感なので慣れが必要ですが、記事作成にあたって使いやすい機能が揃っております。
加えてプラグインパックを契約されている方は、より簡単に操作できるような機能も追加しております。
記事を編集する

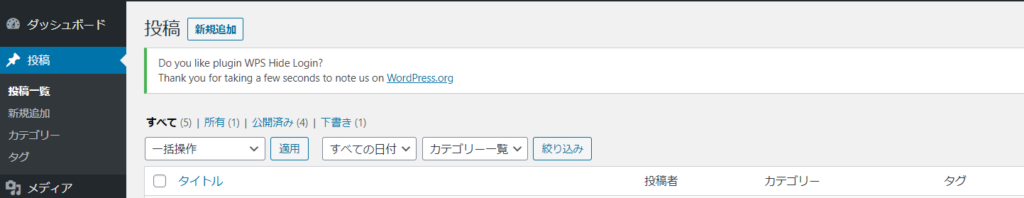
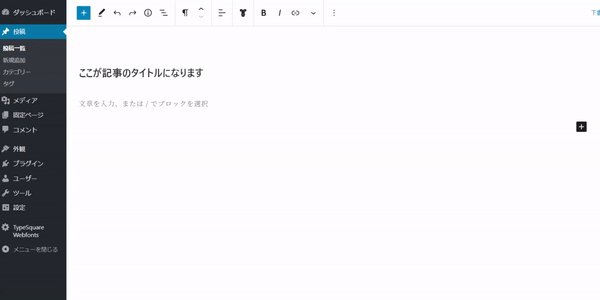
メニューから投稿を選び新規追加ボタンをクリックすると記事編集画面が表示されます。
基本的な文字・画像の入力
・タイトルの挿入

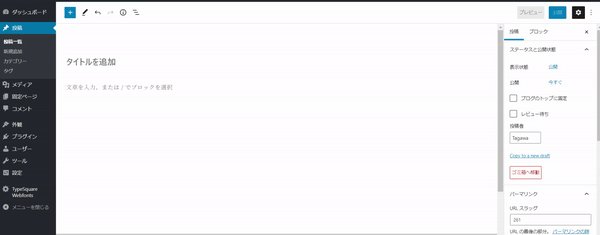
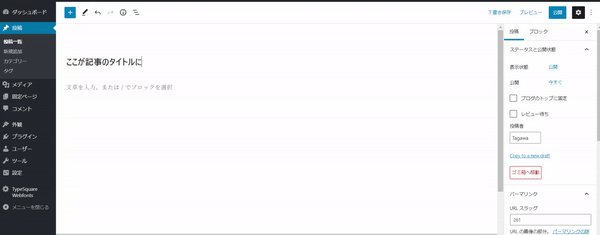
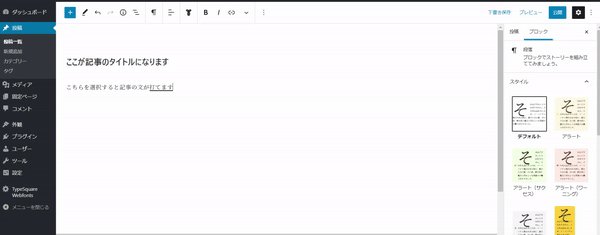
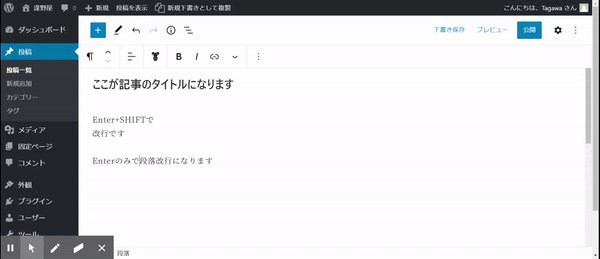
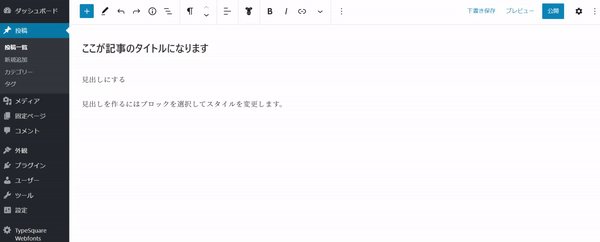
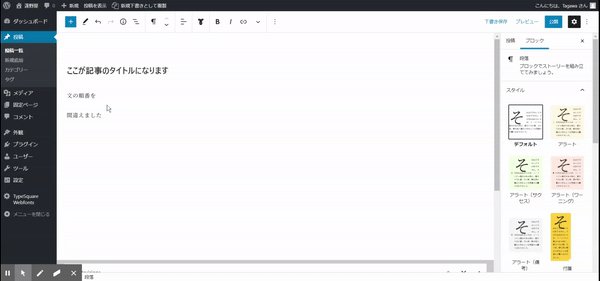
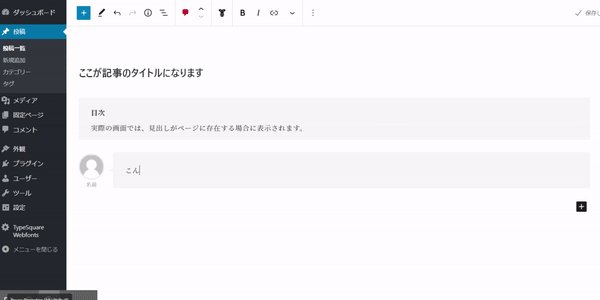
編集画面が表示されたらまずは記事タイトルを打ち込みましょう。
タイトルを追加の部分をクリックするとタイトルが編集でき、以降の部分を選択すると本文が入力できます。
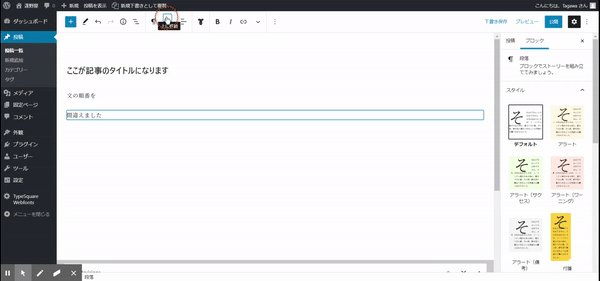
・改行

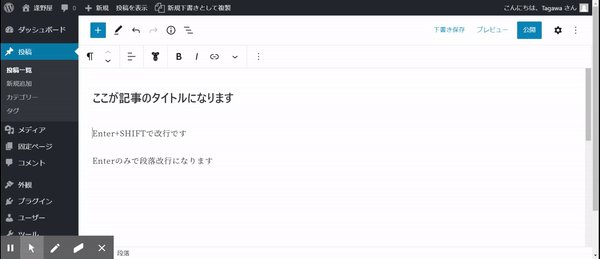
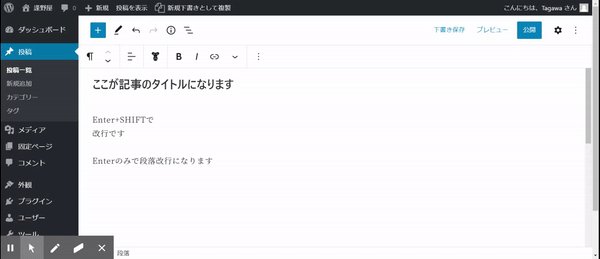
改行する際はSHIFT+Enterになります。
Enterだけだと段落(ブロック)改行になるので注意。
段落改行をすると余白をとったのちに新しく文字や画像が打ち込めます。
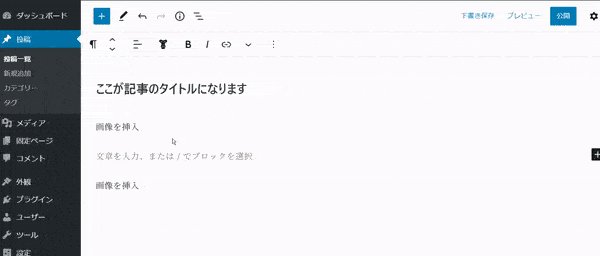
・画像の挿入

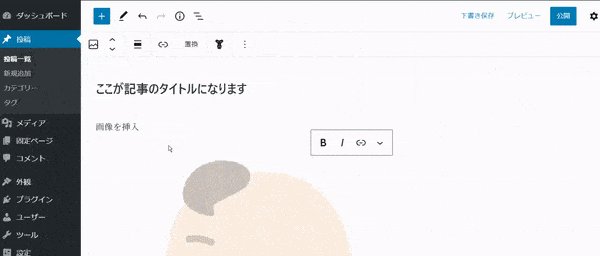
画像の挿入はとても簡単で、挿入したい場所に表示させたい画像のファイルをドラッグ&ドロップするだけです。
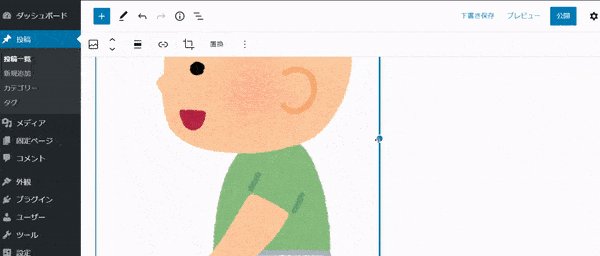
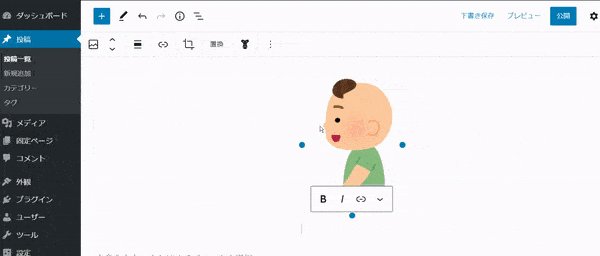
画像のサイズを変える場合は画像を選択し、表示された青丸をドラッグすると調節できます。

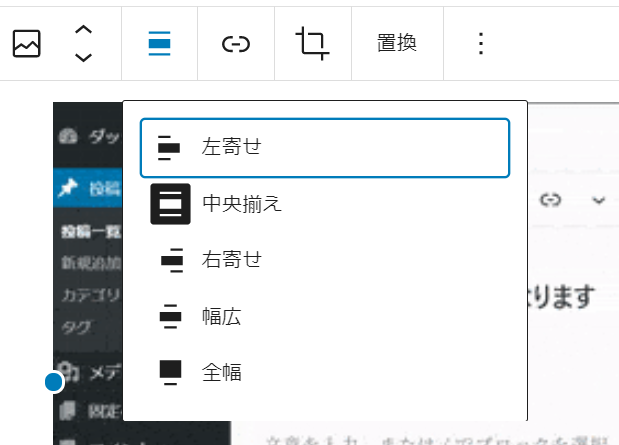
画像の位置を調節する場合は画像を選択肢し、編集画面上にあるツールバーの画像のアイコンをクリックすると位置調整が可能です。
・動画の埋め込み
紹介したい動画があればURLをそのまま書き込むだけで埋め込みが完了します。
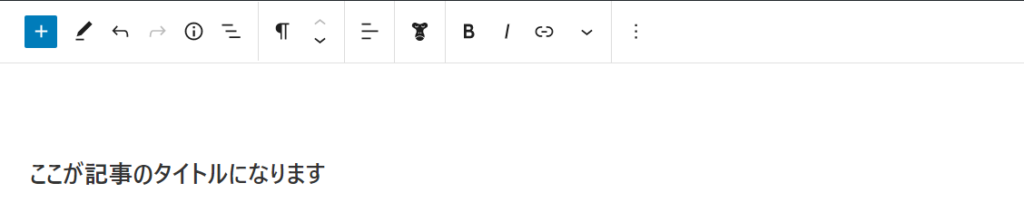
ツールバーの使用
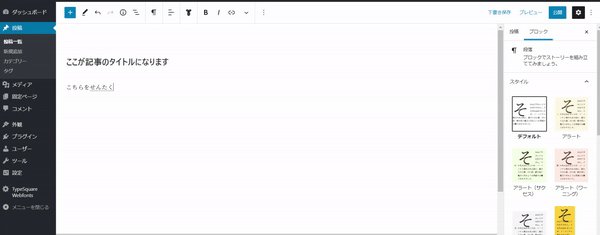
記事編集において多用するであろうツールバーについて説明していきます。

ツールバーとは文字入力時に画面上部に出てくる、様々な便利機能を使えるようにするバーです。
プラグインパックを契約して頂いたお客様は、普通のWordPressのツールバーより使いやすくなったものをご利用頂けます。
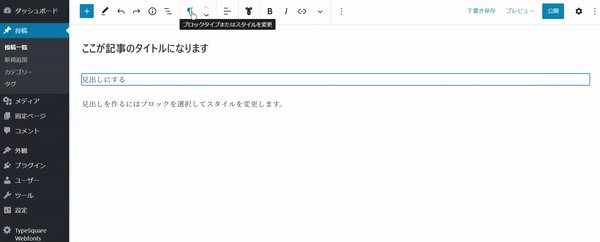
見出しを作る
次はサイト訪問者により興味をもってもらうための、見出し部分についての説明です。

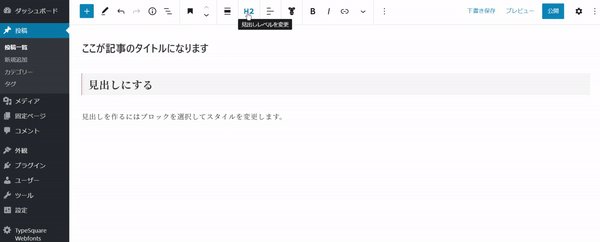
見出しを作るには見出しにしたい文字段落(ブロック)を選択した後に、上部のツールバーより【ブロックタイプ~を変更】をクリックし【見出し】という項目を選択します。
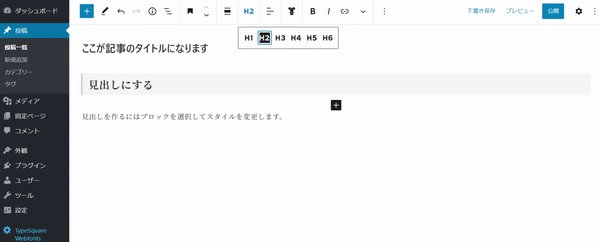
見出しのサイズを変更するには【H2】と表記された部分を選択します。
数字が上がるにつれて見出しのスケールが小さくなっていきます。
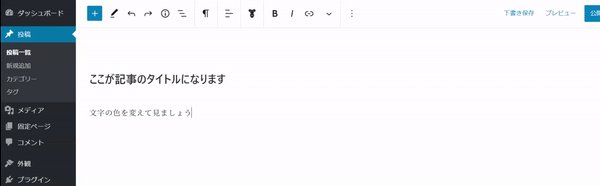
文字の状態(サイズ・色など)の変更

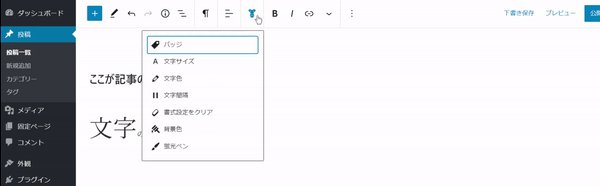
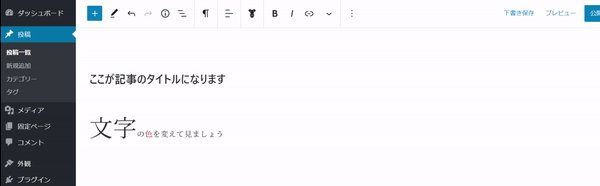
特定の文字を装飾するには文字をドラッグして反転選択し、上部ツールバーの三角のマークを選択します(Bの左横)。
太字にするにはツールバーのBをクリックします。
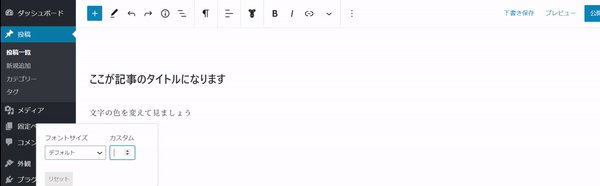
プラグインパックを契約していないお客様は、ツールバー右から2番目の▽をクリックして色を選択してください。
未契約の場合サイズはまとめてしか変更できません。
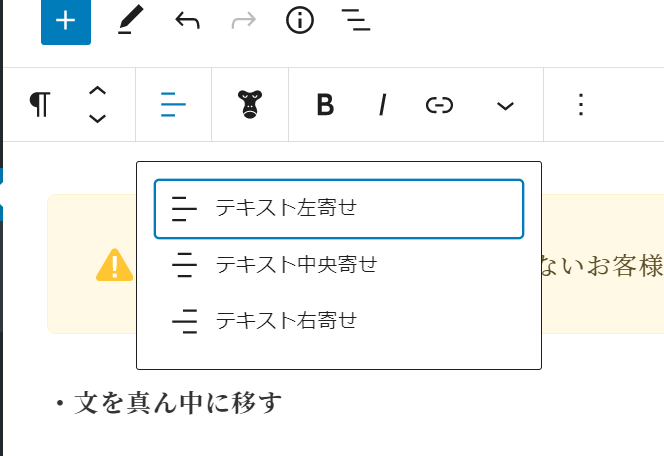
・文を真ん中に移す

文の位置を動かす場合はツールバーの画像のアイコンをクリックします。
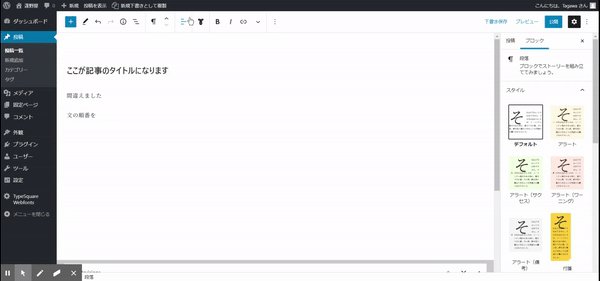
・段落(ブロック)を移動してずらす

段落(ブロック)を選択し、ツールバーの上下矢印マークを押すとその部分をまとめて動かせます。
そのためとりあえず書き始めても簡単に文章再構成が可能になっています。
様々な追加機能・装飾 ※プラグインパック利用

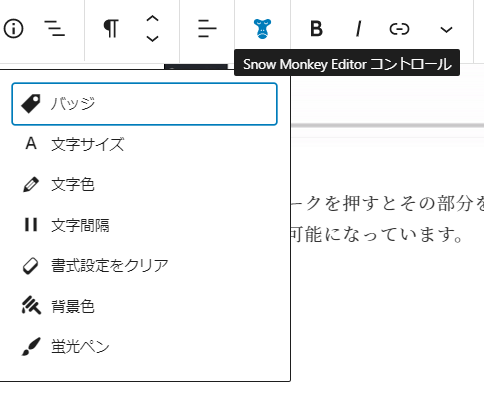
文字色・サイズ変更で使ったツールバーアイコンは、他にもバッジのように強調表示したり細かく装飾して文章を分かりやすくすることができるので、色々試してみてください。
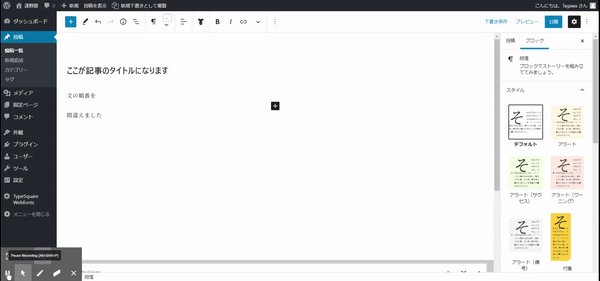
・吹き出しや目次

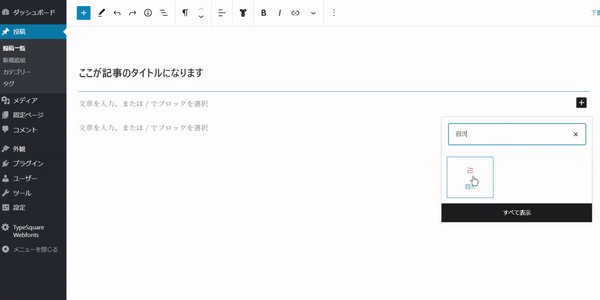
見出しがある記事であれば目次を挿入することが可能です。
空白の段落(ブロック)を選択すると右端に+マークがでるので、そこの入力欄に【目次】と入力すれば目次を設定できます。
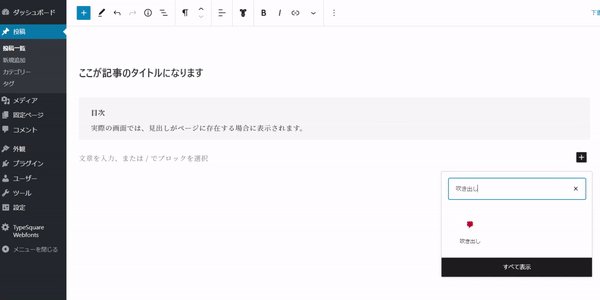
同じ入力の仕方で【吹き出し】と入力すれば、コメントしているように見える吹き出しが使えます。(吹き出しアイコンクリックで写真を設定できます)
プラグインパックを契約して頂いたお客様専用の機能です。
記事を投稿する
記事内容が出来上がればあとは記事を投稿するだけです。
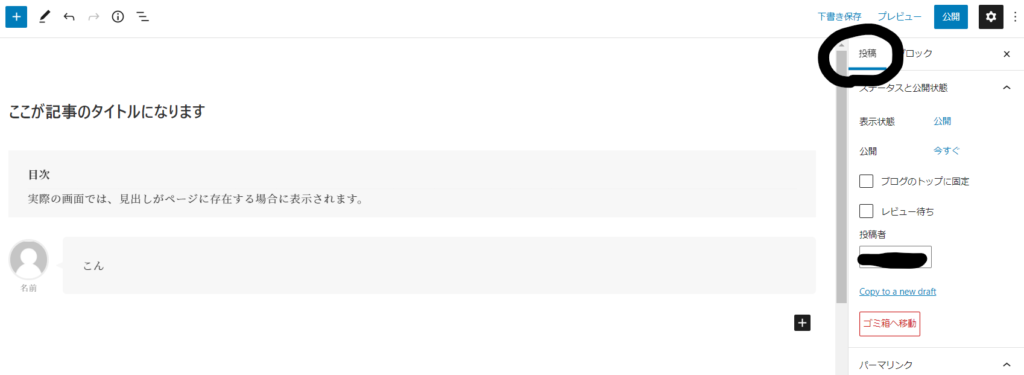
公開するには右上にある 公開 ボタンを押すだけで記事は公開されますが、その前に書いた記事の情報を設定する必要があります。

ここからは記事投稿の右側にある投稿ページを選択して設定してください。
記事を投稿する前に確認すること
・パーマリンク設定(しなくても大丈夫です)
右側の投稿タブをスクロールしていくとパーマリンクという項目があります。

ここで記事のURL最後の部分を変更できます。
SEO等を気にされない場合は特に変更する必要はありません。
一度記事を下書き保存するか、公開しないと編集できないので注意。
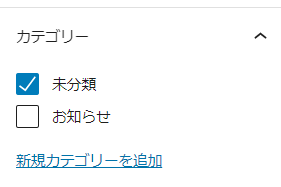
・カテゴリ設定

更に下にスクロールするとカテゴリーという項目があります。
初期設定では未分類にチェックが入っているので、こちらを外してその記事に所属させたいカテゴリーを選択します。
新しいカテゴリーを登録したい、場合新規カテゴリーを追加を選択します。
他のページにある【お知らせ一覧】等に記載される記事はカテゴリーによって判断され、表示されています。
その部分に記事を表示させたい場合、対応しているカテゴリーを登録してください。
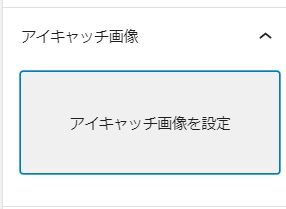
・アイキャッチ画像

更に下に行くとアイキャッチ画像の項目があります。
アイキャッチ画像を設定 をクリックし、ファイルをアップロードするだけで設定できます。
こちらは記事URLが表示されるときに出てくる画像の設定が出来ます。
例えばSNSや、HP内でリンクを貼るとサムネイル画像が表示され、見やすくクリックされやすくなるので設定しておきましょう。
